LESS, comment créer des combinaisons de couleur
Comment créer des combinaisons de couleur avec LESS
Vous avez surement déjà entendu parler de pré-processeurs CSS comme LESS, SASS et XCSS. Cette semaine, Webdesign tutsplus a mis un article en ligne très intéressant concernant les différentes possibilités que nous offre LESS.
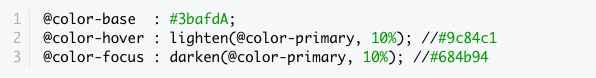
En utilisant les variables de couleur, LESS nous permet d’utiliser une belle palette de fonctions permettant de définir et manipuler les couleurs de manière très simple.
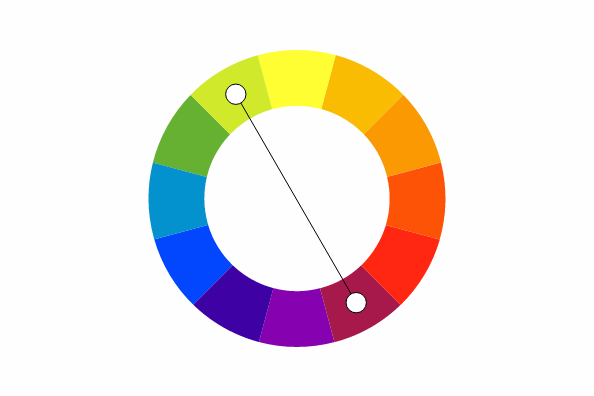
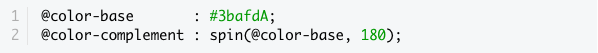
Utiliser le cercle chromatique pour définir une couleur est la première possibilité dont fait référence l’article. L’installation est simple : définir une variable de couleur de base et se servir des degrés du cercle chromatique pour atteindre son opposé (sa couleur complémentaire).
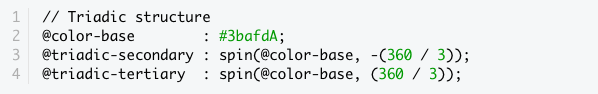
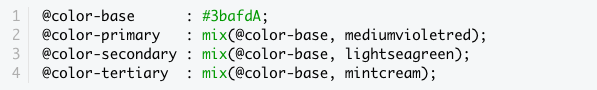
Les possibilités sont très variées, on peut mixer des couleurs, éclaircir, foncer, saturer ou désaturer notre couleur de base etc.
Ces effets sont évidemment tous repertoriés sur le site LESS mais il est toujours bon d’avoir un rappel !
Je vous invite donc à visiter ou re-visiter ces sites :
http://webdesign.tutsplus.com/tutorials/creating-color-schemes-with-less-color-functions–cms-23668
http://lesscss.org/functions/#color-operations